vue-devtools
这几天在写Vue,一直调试,却发现chrome的vue调试不太好用,便去搜了下。搜到了vue-devtools
关于它的安装方法有2种
第一种方法
如果有VPN直接翻墙出去,去chrome商店里直接搜索vue.js devtools然后安装就好
第二种方法
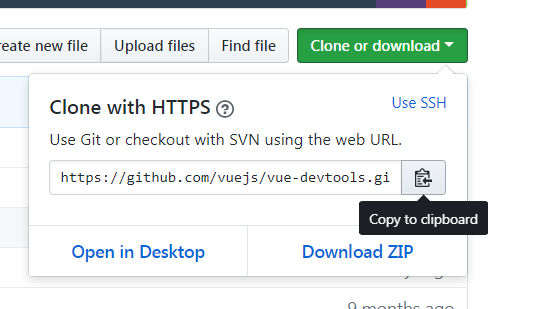
第二种就是clone项目到本地安装 github地址 https://github.com/vuejs/vue-devtools

如果有git的话可以用git没有的话就用cmd
clone到本地的项目最好建个文件,放文件里面。
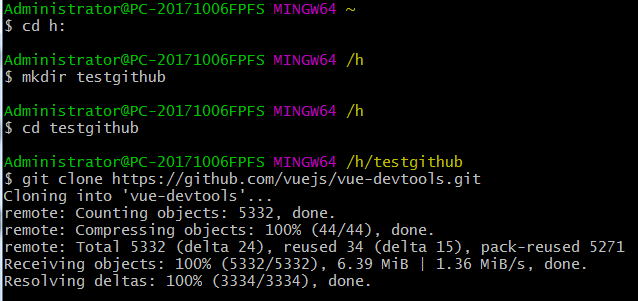
clone到本地
git操作

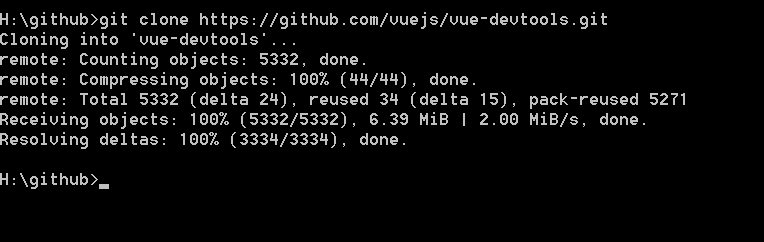
cmd

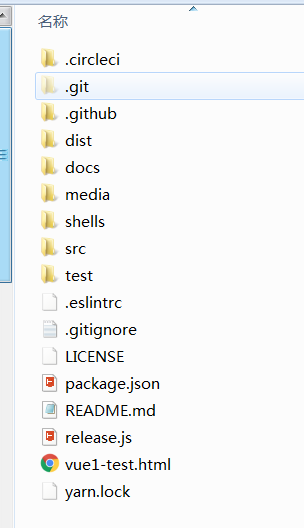
clone到本地的文件为vue-devtools点开后示意图

进入安装目录
cd vue-tools
安装依赖包
npm install 或者用cnpm install 这里用cnpm会快点,但是要修改下
修改为cnpm
如果用npm安装的话就不需要这步
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm因为是国外的资源会慢点,最好用淘宝维护的cnpm
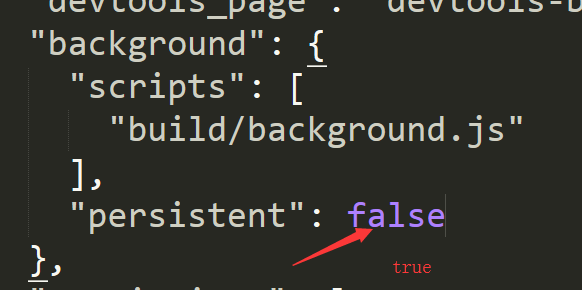
修改manifest.json文件
这个文件在vue-devtools\shells\chrome下
打开后将false改成true

然后编译
cnpm run build 或者npm run build
添加chrome扩展插件
在chrome url中输入
chrome://extensions/
将vue-devtools\shells 下的chrome文件直接拖到页面上。
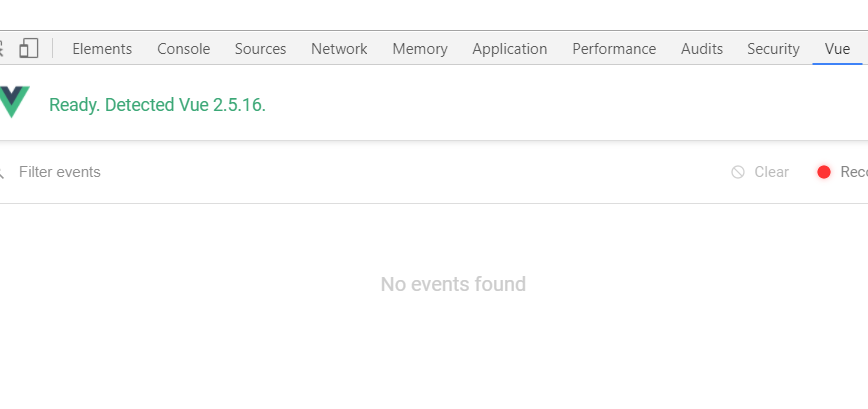
vue项目文件用chrome打开,在控制台看到如下则Ok,如果遇到问题则继续往下看

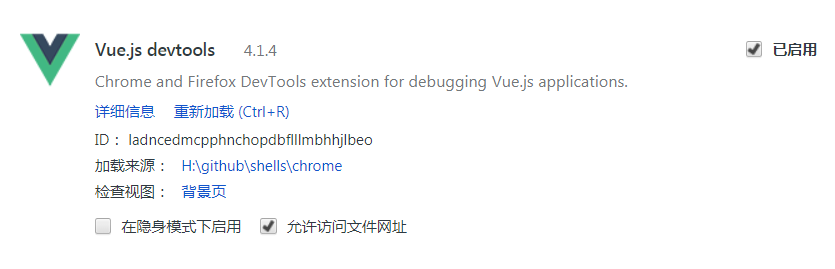
解决办法1
看下 chrome://extensions/ 中的vue扩展程序中的允许访问文件网址是否打钩

2检测你的vue cdn文件
如果是生产环境的min.js文件则将其替换成开发环境的 https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js
3重写打开浏览器刷新下。
