node mock接口数据
之前一直想用json模拟接口,试了很多,jsonplaceholder,postman,rap2 ,发现还是node的好用。
只需在vue项目中的build目录下webpack.dev.conf.js配置一下就好
配置express
在其中加入
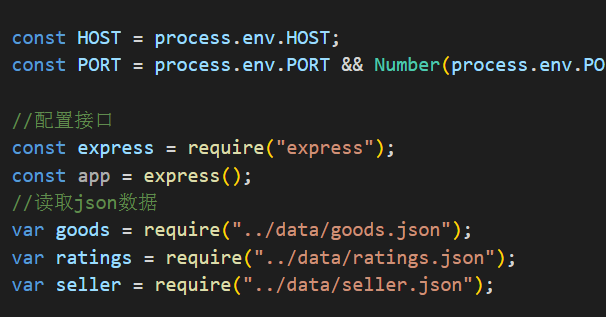
//配置接口
const express = require("express");
const app = express();
//读取json数据
var goods = require("../data/goods.json");//这里为你的json文件路径
var ratings = require("../data/ratings.json");
var seller = require("../data/seller.json");

然后在devServer下面的watchOptions后面配置
例如:我这里有3个json文件,隐射为/api/goods /api/ratings /api/seller
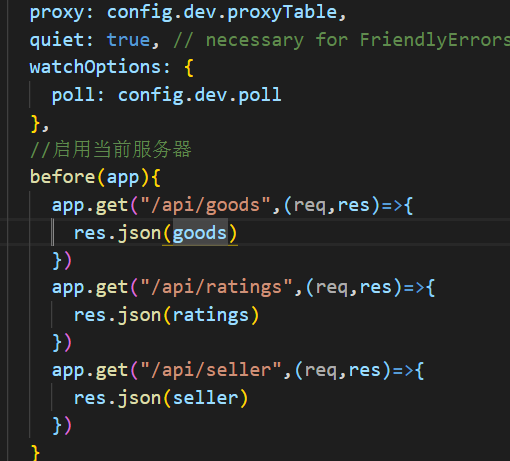
//启用当前服务器
before(app){
app.get("/api/goods",(req,res)=>{
res.json(goods)
})
//"/api.goods",为你请求的路径,例如可以在axios.get("/api/goods")即可
app.get("/api/ratings",(req,res)=>{
res.json(ratings)
})
app.get("/api/seller",(req,res)=>{
res.json(seller)
})
}

然后保存,重新cnpm run dev即可。
