better-scroll滚动失效
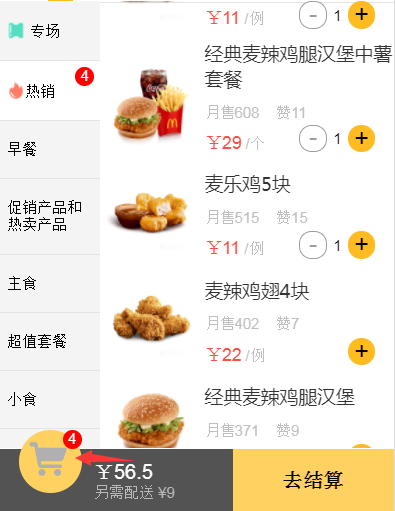
最终效果图,当其商品个数超过3个的时候可以滚动。但是不能滚动

发现滚动失效主要有2种情况
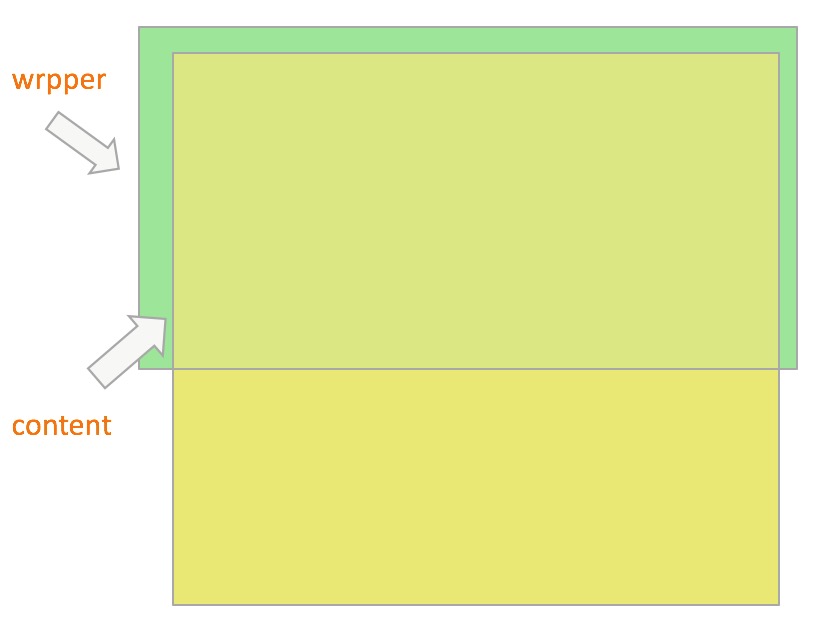
1:滚动的元素的外层容器是否小于滚动的元素
这个可以通过css来解决==》我的是下面哪种情况。

2.就是实例化的时机不对 ,尤其是在用到v-show切换显示的时候
原本我是将实例化放在了created钩子函数中,遇到了如下报错
[BScroll warn]: Can not resolve the wrapper DOM. [Vue warn]: Error in created hook: "TypeError: Cannot read property 'children' of undefined"
这个主要是因为在created钩子函数中,DOM还没有渲染所以会报错
通过this.nextTick({Function} [callback])来解决,将回调延迟到下次 DOM 更新循环之后执行。
这样虽然不报错了,但是仍然不能滚动,通过将实例化的对象输出,观察发现滚动有2个小条件:一个是hasVerticalScroll需要为true,另外一个是scrollerHeight不为0

出现上面这种情况是由于将商品加入购物车之前需要点击下+,然后点击购物车图标才能显示具体的商品信息(之前就是先实例化了)。所以必须在购物车显示之后才能实例化,不然2个条件都将不符合。


因此这里就必须要动态监听isShow(控制购物车是否显示的值),当为显示时,才实例化Bscroll
watch: {
isShow() {
this.$nextTick(() => {
// 必须保证DOM加载完毕
if (this.isShow) {
this.goods_detail_wrap = new Bscroll(this.$refs.goods_detail_wrap);
}
});
}
}
3滚动的幅度很小,导致下面的内容被遮挡
这是因为包裹层和内容层的高度差不够大,高度差越大,滚动的幅度也越大。包裹层的高度可以自行通过css设置,从而达到预期的效果。
