MutationObserver 学习和demo MutationObserver 接口提供了监视对DOM树所做更改的能力。它被设计为旧的Mutation Events功能的替代品,该功能是DOM3 Events规范的一部分。 构造函数 MutationObserver() 创建并返回一个新的 MutationObserver 它会在指定的DOM发生变化时被调用。 方法 disconnect() …
js与,或,异或 Bitwise Operations A decimal number can be represented as a sequence of bits. To illustrate: 6 = 00000110 23 = 00010111 From the bitwise representation of numbers, we can calculate the bitwis…
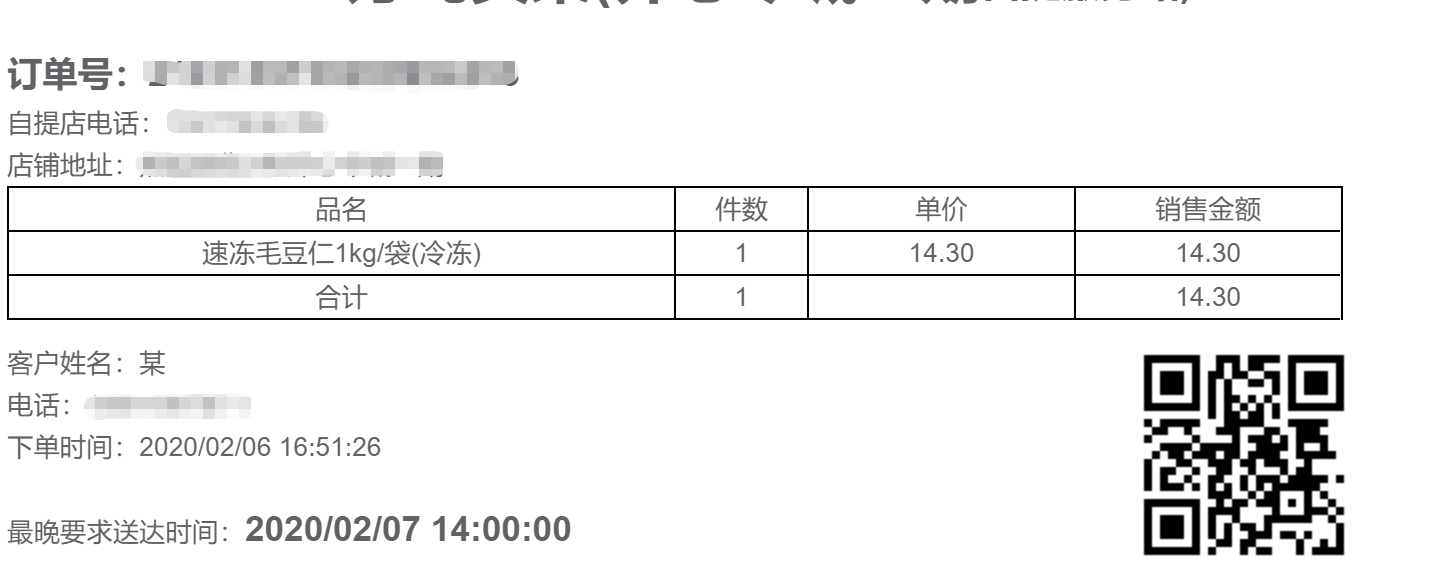
打印遇到的一些问题及解决措施 element ui: 2.11.1 操作系统:windows10 问题描述 1.element ui table使用boder模式的时候线条不明显,表头线条会多出来 2.boder线框只显示一部分,呈现断开 解决措施 1.element ui table不使用border模式 2自定义table 线框 最后打印如下图 代码 html片段 <div&…
chrome浏览器设置静默打印(亲测有效) 操作系统:windows10 chrome版本: 76.0.3809.100(正式版本) (32 位) 需求 在浏览器中点击打印按钮(自定义),不需要每次点击chrome的打印预览框,直接开始打印,从而实现可以批量打印。 打开chrome浏览器Url 输入框输入chrome://flags/ 将Enable New Print Preview UI l…
js易错知识点 , https://quiz.typeofnan.dev/ 做题小结,里面包含了58js题,可以去尝试一下。 newSet去重 const mySet = new Set([{ a: 1 }, { a: 1 }]); const result = […mySet]; console.log(result); //[{a: 1}, {a: 1}] 原因:对象在内存中是不相等的 Obj…
css和js实现水流效果 最终实现的效果图 实现的原理 通过1 和2实现三角形(当然最终也可以制作成圆形或者其他形状),水波的原理在于3,主要是通过动画的transform:rotate()旋转360deg和border-radius而生成。 水波不断增高是通过改变width、height、left、top而成。就是让它旋转的中心点不断变高,水流的快慢可以通过具体的animation…
Flex 概念部分原文:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 本文只是对概念部分加以实例帮助理解和巩固。 如果你要源码,欢迎start或者fork 1.flex的基本概念 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元…
this指向的规则 1.默认绑定 默认绑定就是什么都匹配不到的情况下,非严格模式this绑定到全局对象window或者global,严格模式绑定到undefined; 2.隐式绑定 隐式绑定就是函数作为对象的属性,通过对象属性的方式调用,这个时候this绑定到对象; 3.显示绑定 显示绑定就是通过apply和call调用的方式; 4.new绑定 new绑定就是通过new操作符时将this绑定到当前…
var args = Array.prototype.slice.call(arguments); console.log.apply(null, args); 发现报错: TypeError: Illegal invocation This is expected because console.info expects its “this” reference to be console, n…
姓名正则 /^[\u4e00-\u9fa5]{1,6}(·[\u4e00-\u9fa5]{1,6}){0,2}$/ 匹配1到6个中文中间允许”·”+1到6个中文出现0到2次。主要为了考虑少数民族的名字 例如:买买提伊敏·伊敏诺夫 /^[\u4e00-\u9fa5]{1,6}(·[\u4e00-\u9fa5]{1,6}){0,2}([,,][\u4e00-\u9fa5]{1,6}(·[\u4e00…