vue Babel7配置支持jsx|修改el-pagination 原因 因为业务上的需求和element-ui pagination组件有一点出入,需要自定义配置。通过引入element-ui pagination组件后,发现需要支持jsx语法 项目配置: vue-cli3 ,babel7 效果图 这里修改了total的文案和pageSize的文案 配置文件 安装jsx依赖(babel7) np…
打印遇到的一些问题及解决措施 element ui: 2.11.1 操作系统:windows10 问题描述 1.element ui table使用boder模式的时候线条不明显,表头线条会多出来 2.boder线框只显示一部分,呈现断开 解决措施 1.element ui table不使用border模式 2自定义table 线框 最后打印如下图 代码 html片段 <div&…
vue组件通信的7种方案 props与$emit 父传子通过props,子传父通过emit,单向数据流(可以结合.sync形成双向数据流) 案例 // 父 <template> <div> <child @changeText=”change” :text=”text”>…
vuepress 结合netify ci 部署到自己的域名 成果展示 效果见:https://interview.suanliutudousi.com vuepress具体的细节本篇就不详细概述了。具体可以参考我之前的文章 https://www.suanliutudousi.com/2019/02/17/vuepress/ 到这里你应该已经写好了vuepress文档。首先这里你应该已经准备好了一…
1.首先在toolbar.js中加入fontselect 2.在index.vue (使用了element-admin)在window.tinymce.init中加入 font_formats: “Arial=arial,helvetica,sans-serif; Courier New=courier new,courier,monospace; AkrutiKndPadmini=Akpdmi-…
简介 Vue-oss主要支持vue和nuxt编译打包后的静态文件上传到阿里云oss上 https://www.npmjs.com/package/vue-oss 安装 npm install vue-oss –save-dev 或者 yarn add vue-oss –dev package.json的scripts中加上如下 “upload”: “node ./node_modules/vu…
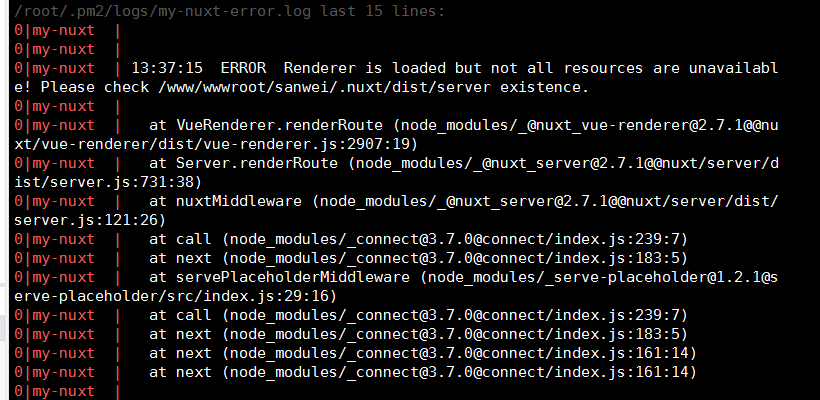
nuxt.js项目部署到服务器 项目打包 yarn build或者npm build 需要上传的文件 1. .nuxt目录 2. package.json 3. nuxt.config.js 4. static 5. server目录 (不传会报错ERROR Renderer is loaded but not all resources are unavailable! Please check…
安装 npm i tudousi_mixins yarn add tudousi_mixins –save-dev 文档地址 里面包含了具体案例 https://api.suanliutudousi.com/ ,文档刚开始写,略有不全,持续更新。。。 实践 https://api.suanliutudousi.com/pc/mixins/practice.html#%E5%88%97%E8%A1…
区别:两者的区别简单来说是对路由方式的处理不一样 hashHistory hashHistory 是以 # 后面的路径进行处理,通过 HTML 5 History 进行前端路由管理, browserHistory 类似我们通常的页面访问路径,并没有 #,这里前端vue-router里面需要配置mode:history,线上环境需要服务端配置(配置在下面,否者会出现404),才能够访问指定的 url…
安装 Vue-cli使用的2.x npm install px2rem-loader 或者 yarn add px2rem-loader webpack配置 在项目的/build/utils中配置 const px2remLoader = { loader: ‘px2rem-loader’, options: { remUnit: 37.5, remPrecision: 2 } } 并在 gene…