重新排序方法
1>Array.prototype.reverse()
2>Array.prototype.sort()
都会改变原数组
var arr=[1,10,5,7,15]; alert(arr.reverse());//15,7,5,10,1 alert(arr);//15,7,5,10,1 reverse方法会改变原来的数组
var arr=[1,10,5,7,15];
alert(arr.sort)//1,10,15,5,7;
//如果没有指定函数,则按unicode编码排序
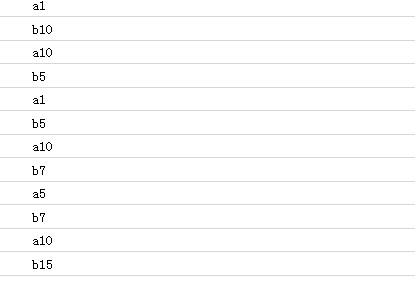
function sortNum(a,b){
console.log("a"+a);
console.log("b"+b);
return a-b; //按从小到大的顺序排列;b-a则相反
}
alert(arr.sort(sortNum));//1,5,7,10,15
alert(arr);//1,5,7,10,15改变了原数组
变换过程:

操作方法
Array.prototype.concat()//不会改变原数组
concat()可以基于当前数组中的所有项创建一个新数组
具体来说,这个方法会先创建当前数组一个副本,然后将接受到的参数添加到这个副本的末尾,最后返回新构建的数组。
如果传递的是一个或多个数组,则该方法会将这些都添加到结果数组中,如果不是数组,就简单的添加到数组的末尾。
var colors=["red","green","blue"];
var colors2=colors.concat("yellow",["black","brown"]);
alert(colors);//red,green,blue;原数组不变
alert(colors2)//red,green,blue,yellow,black,brown
Array.prototype.slice() //不会改变原数组
能够基于当前数组中的一个或多个创建一个新数组,
1>当有一个参数时,slice()方法返回从指定位置到数组末尾的所有项。
2>当有两个参数时,返回起始到结束之间的项,不包括结束项
3>参数中有负数时,则用数组长度加上该参数来确定相对应位置
数组长度为4,则slice(-2,-1)与调用slice(2,3);相同
4>如果结束位置小于起始位置,则返回空数组
var colors=["red","green","blue","black"]; alert(colors.slice(1));//green,blue,black; alert(colors.slice(1,3));//green,blue//不包括结束项 alert(colors.slice(3,1));//空 alert(colors);//red,green,blue,black//不会影响原数组
Array.prototype.splice() //会改变原数组
1>删除:可以删除任意数量的项
2个参数指定的是要删除项的位置和项数 splice(0,2)//会删除数组中的前2项
2>插入:可以向指定位置插入任意数量的项
3个参数分别为:起始位置,0(要删除的项数),要插入的项 ,如果要插入多个项,可以再传入第4个第5个参数。
splice(2,0,"red","green");会从当前数组的位置2开始插入字符串"red"和"green"
3>替换:可以向指定位置插入任意数量的项.同时删除任意数量的项
3个参数分别为起始位置,要删除的项数和要插入的任意数量的项
splice(2,1,"red","green")//会删除当前数组的第2项,然后再从位置2插入字符串“red”,"green"
splice()方法始终都会返回一个数组,该数组包含从原数组中删除的项(如果没有删除任何项,则返回一个空数组)
var colors=["red","green","blue"]; var removed=colors.splice(0,1);//删除第一项 alert(colors);//green,blue;//会改变原数组 alert(removed)//red removed=colors.splice(1,0,"yellow","orange");//从位置1插入2项 alert(colors);//green,yellow,orange,blue alert(removed);//空数组,没有删除 removed=colors.splice(1,1,"red","purple");//插入2项,删除一项 alert(colors);//green,red,purple,orange,blue alert(removed);//yellow,返回的数组中只包含一项
位置方法
indexOf()和lastIndexOf()
1>都是2个参数:要查找的项和表示查找起点位置的索引
2>都返回要查找的项在数组中的位置,没有的话则返回-1
3>ie9+才支持
indexOf从0开始查找,另外一个从末尾开始查找
var numbers=[1,2,3,4,5,4,3,2,1]
alert(numbers.indexOf(4))//3
alert(numbers.lastIndexOf(4));//5
alert(numbers.indexOf(4,4));//5
alert(numbers.lastIndexOf(4,4));//3
var person={name:"nicholas"};
var people=[{name:"nicholas"}];
var morepeople=[person]
alert(people.indexOf(person));//-1; s
alert(morepeople.indexOf(person));//0;
迭代方法
es5为数组新增了5个迭代方法
Array.prototype.every() :
对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true;
var numbers=[1,2,3,4,5,4,3,2,1];
var everyResult=numbers.every(function(item,index,array){
return (item>2);//检测数组中的每一项是否满足大于2,满足则返回true,否则false;
});
alert(everyResult);//false
Array.prototype.filter():
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组;
var filterResult=numbers.filter(function(item,index,array){
return (item>2);//相当于一个过滤器
});
alert(filterResult);//[3,4,5,4,3];
Array.prototype.forEach():
对数组中的每一项运行给定函数,这个方法没有返回值
number.forEach(function(item,index,array){
//执行某些操作
});
Array.prototype.map():
对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
var mapResult=numbers.map(function(item,index,array){
return item*2;//返回乘2后的结果
});
alert(mapResult);//[2,4,6,8,10,8,6,4,2]
Array.prototype.some():
对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true.
var someResult=numbers.some(function(item,index,array){
return (item>2);//检测数组中的任意一项是否满足大于2,满足则返回true,否则false;
});
alert(someResult);//true
1>每个方法都会接收2个参数:要在每一项上运行的函数和运行该函数的作用域对象--影响this的值。
2>传入这些方法中的函数都会接收3个参数,数组项的值,该项在数组中的位置和数组对象本身.
3>以上方法都不会修改数组中包含的值;
4>ie9+才兼容上述方法
归并方法
es5还新增了2个归并数组的方法
reduce()和reduceRight()
这2个方法都会迭代数组的所有项,然后构建一个最终返回的值。
reduce()方法从第一项开始,逐个遍历到最后
redecueRight()则从数组的最后一项开始,逐个遍历到第一项
这2个方法都接收2个参数,一个在每一项上调用的函数和作为归并基础的初始值
传给2个方法的函数接收4个参数,前一个值,当前值,项的索引,数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项。
var values=[1,2,3,4,5];
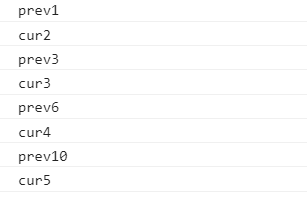
var sum=values.reduce(function(prev,cur,index,array){
console.log("prev"+prev);
console.log("cur"+cur);
return prev+cur;
});
alert(sum);//15

将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce( function(a, b) {
return a.concat(b);
}, [] ); // flattened is [0, 1, 2, 3, 4, 5]
计算数组中每个元素出现的次数
var names = ['Alice', 'Bob', 'Tiff', 'Bruce', 'Alice'];
var countedNames = names.reduce(function (allNames, name) {
// allNames在这里是一个累加器,将数组中的值一键值对的形式存储
if (name in allNames) {
console.log(allNames);//里面存了对象allNames{Alice:1,Bob,1...}
console.log(name);//Alice,Bob,Tiff,Bruce,Alice
allNames[name]++;
}
else {
allNames[name] = 1;
}
return allNames;
}, {});//第二个参数这个括号不能少,不知道为什么。。。
// console.log(countedNames);
// countedNames is:
// { 'Alice': 2, 'Bob': 1, 'Tiff': 1, 'Bruce': 1 }
reduceRight()就是从另外一头开始,结果相同。
1>ie9才支持
