An unexpected error occurred: "EPERM: operation not permitted, unlink
环境 Fiddler v5.0.20192.25091 微信开发者工具 v1.02.1907160 windows10 Fiddler设置 打开Fiddler界面的Tools/Options 这里的端口后面有用到 设置限速 打开Fiddler界面的Rules/Customize Rules 搜索如下,数值为延时,可适当调整。 勾选Fiddler界面下的Rulse/Perfo...
1.首先在toolbar.js中加入fontselect 2.在index.vue (使用了element-admin)在window.tinymce.init中加入 font_formats: "Arial=arial,helvetica,sans-serif; Courier New=courier new,courier,monospace; AkrutiKndPadmini=Akpdmi-...
简介 Vue-oss主要支持vue和nuxt编译打包后的静态文件上传到阿里云oss上 https://www.npmjs.com/package/vue-oss 安装 npm install vue-oss --save-dev 或者 yarn add vue-oss --dev package.json的scripts中加上如下 "upload": "node ./node_modules/vu...
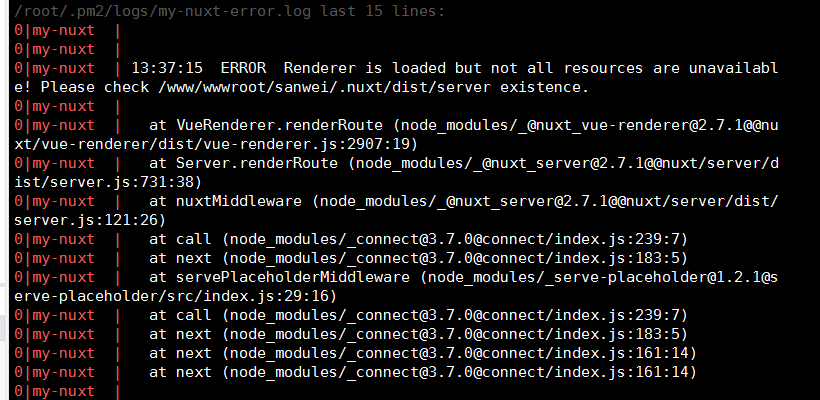
nuxt.js项目部署到服务器 项目打包 yarn build或者npm build 需要上传的文件 1. .nuxt目录 2. package.json 3. nuxt.config.js 4. static 5. server目录 (不传会报错ERROR Renderer is loaded but not all resources are unavailable! Please check...
期望 forEach下一定条件不能使用break阻止 解决方案 通过throw异常和try-catch 来捕获异常即可阻断 案例 var arr = [1, 2, 3]; try { arr.forEach(v => { if (v == 2) { throw console.log("停止输出4"); } }); console.log(4); } catch (error) {}
问题描述 最近碰到一个很奇怪的问题,项目只要兼容到ie10,设置了max-width后,ie10的图片仍然被拉伸了。 期望的图 问题图 通过调试发现,ie10上的img被莫名其妙的赋值上了width和height属性 <img src="xxx" width="" height="" /> 原来的css max-width: 161px; max-height: 130px; 解决方案...
功能模块 最近做的一个小程序项目,类似钉钉,可扩展性强,模块比较多。在技术选型时选择了mpvue,考虑到小程序主包最多只能2M的限制,当一个主包文件过多时,坑定面临着性能低,卡顿的情况。所以采用了分包的加载机制,将各个模块解耦。 微信官方的分包 微信官方的是原生小程序,这样没问题。但是mpvue同级分包是会报错的。只能在pages中进行分包,具体分包如下。 项目目录结构 配置文件 subpacka...
安装 npm i tudousi_mixins yarn add tudousi_mixins --save-dev 文档地址 里面包含了具体案例 https://api.suanliutudousi.com/ ,文档刚开始写,略有不全,持续更新。。。 实践 https://api.suanliutudousi.com/pc/mixins/practice.html#%E5%88%97%E8%A1...
区别:两者的区别简单来说是对路由方式的处理不一样 hashHistory hashHistory 是以 # 后面的路径进行处理,通过 HTML 5 History 进行前端路由管理, browserHistory 类似我们通常的页面访问路径,并没有 #,这里前端vue-router里面需要配置mode:history,线上环境需要服务端配置(配置在下面,否者会出现404),才能够访问指定的 url...